Published on 2023-08-08
Created by Simon Karman
Krmx is a network protocol for realtime multi-user interactions.
Let's break that down.
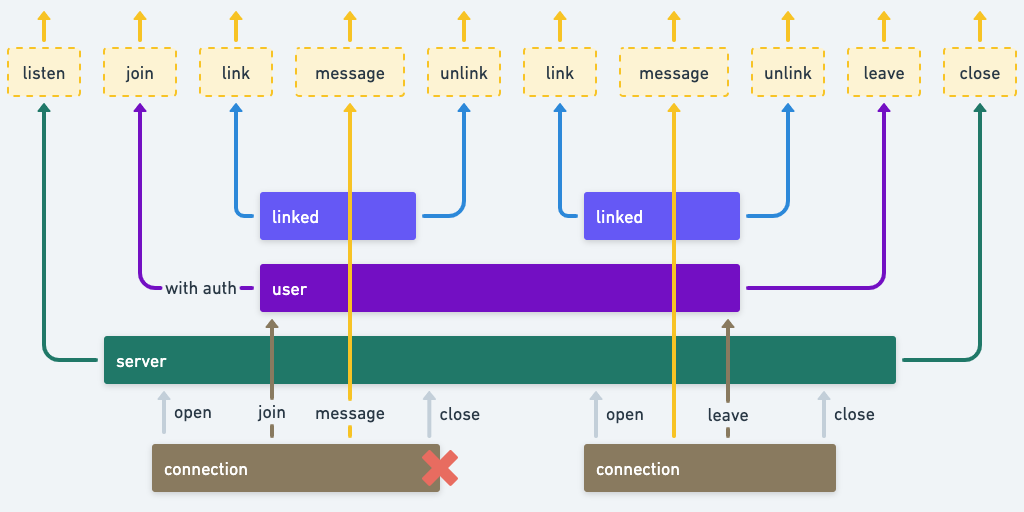
Krmx is a network protocol. A network protocol defines a set of rules and conventions for exchanging messages between a client and a server. Krmx uses WebSockets to achieve realtime and bidirectional connections.
Krmx is a multi-user protocol. An application using Krmx always consists of one or more clients that create connections to a single server. Once a client established a connection to the server, it can link its connection to a user. Connections that are linked to users will receive realtime information about all users on the server and can send custom messages to the server.
Krmx lets you build interactions. As the application designer you extend the Krmx protocol with custom messages that are sent between server and client over the connections. These custom messages define the interactions your users have with the server (and each-other).
Get started and find more information in the Krmx Documentation.
The reference implementation of Krmx in TypeScript are hosted on npm and can be found here:
You can install Krmx in an npm project using the following commands.
# in your NodeJS backend
npm install @krmx/server
# in your React frontend
npm install @krmx/client